- /
- /
Livechat Firmao — instrukcja włączenia
Livechat to nic innego jak funkcja, która pozwala niemal natychmiast odpowiedzieć na zapytania klientów. Gdy włączysz ten moduł na swojej stronie, wklejając odpowiedni skrypt HTML (podane poniżej), każde pytanie klientów zadane na Twojej stronie będzie wyświetlać się na liście czatu w systemie Firmao osobom, które mają uprawnienia do otrzymywania takich powiadomień.
Gdzie znajdę skrypt do dodania na stronę?
Ważne! Taki skrypt mogą pobrać tylko użytkownicy posiadający uprawnienia administratora całego systemu lub dyrektora firmy z licencją Professional, Enterprise lub Supreme.
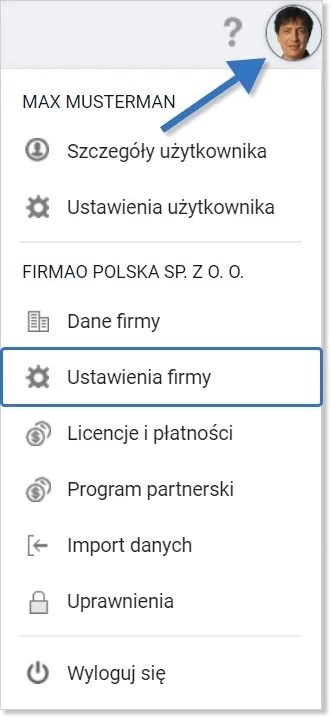
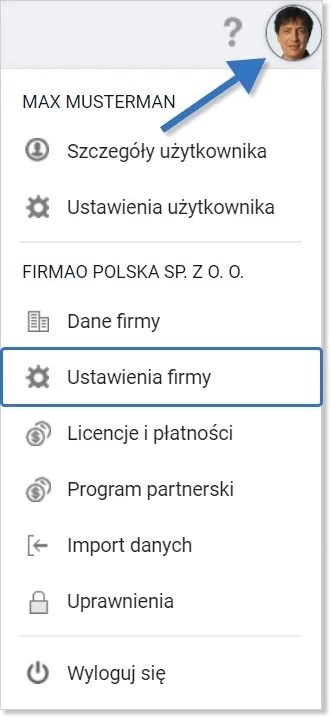
Kliknij awatar w prawym górnym rogu i wybierz Ustawienia firmy.

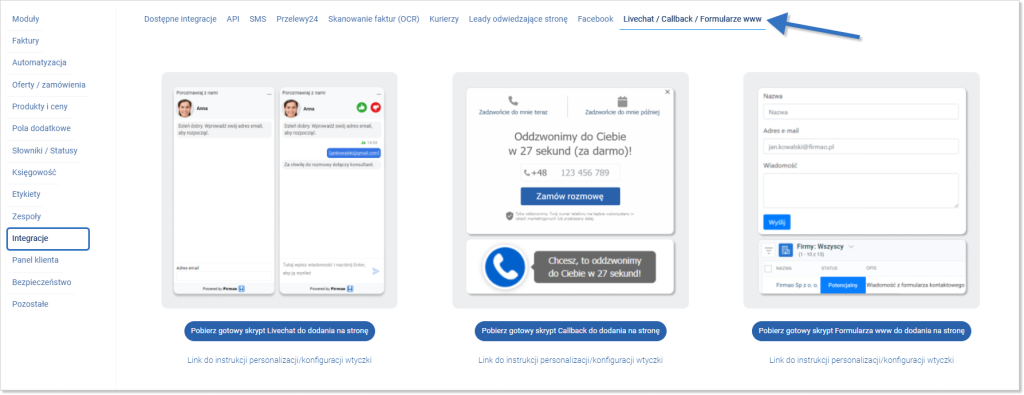
W lewym panelu nawigacyjnym wybierz Integracje. Kliknij zakładkę „Livechat / Callback / Formularze WWW”.

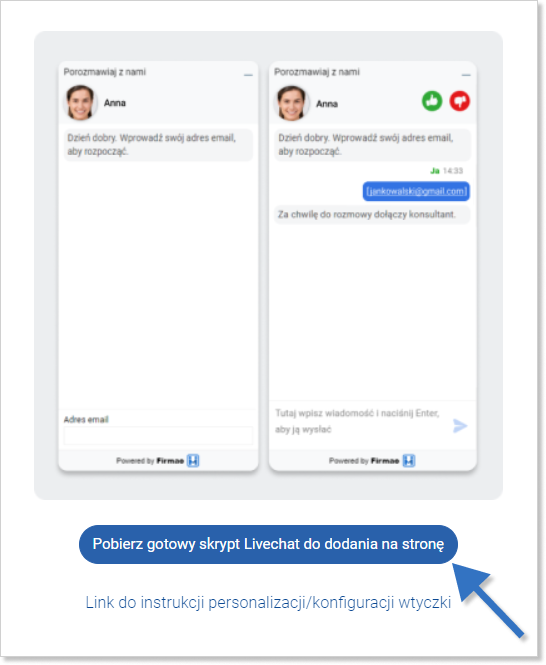
Kliknij niebieski przycisk „Pobierz gotowy skrypt Livechat do dodania na stronę”.

Zostanie pobrany skrypt livechat.html. Dodaj go do kodu HTML tworzącego stronę główną (najczęściej index.html lub index.php) na końcu sekcji <body>.
Dodatkowe atrybuty, które umożliwiają personalizację widżetu Livechat na stronie:
- chat-minimized-size – wygląd czatu zminimalizowanego (do wyboru „big”, „small”, „icon”);
- chat-icon-color – kolor ikony dla wyglądu zminimalizowanego w postaci ikony (kolor w formacie obsługiwanym w html);
- chat-toolbar-color – kolor paska (kolor w formacie obsługiwanym w html);
- chat-toolbar-text-color – kolor tekstu paska (kolor w formacie obsługiwanym w html);
- chat-consultant-image – zmiana zdjęcia konsultanta (link do obrazka);
- chat-company-image – zmiana logo firmy (link do obrazka);
- chat-background-color – zmiana koloru tła (kolor w formacie obsługiwanym w html);
- chat-text-color – zmiana koloru tekstu (kolor w formacie obsługiwanym w html);
- chat-not-active-consultant-text – zmiana tekstu „pracujemy…” (zwykły tekst);
- chat-not-active-consultant-message-placeholder-text – zmiana tekstu w polu wiadomości gdy nie ma aktywnego konsultanta (zwykły tekst);
- chat-active-consultant-text – zmiana tekstu „Dzień dobry…” gdy jest aktywny konsultant (zwykły tekst);
- chat-start-maximized – czat wyświetla się w pozycji zmaksymalizowanej („true”/„false”, domyślnie „false”)’;
- chat-alignment – krawędź przy której znajduje się czat („right”/„left” domyślnie „left”);
- chat-offset – przesunięcie od bocznej krawędzi strony w pixelach (liczba, domyślnie 10);
- chat-show-auto-message – „false”/„true” lub wiadomość, która ma się wyświetlić (domyślnie „false”; działa tylko przy chat-minimized-size=„icon”);
- chat-show-auto-message-delay – czas, po jakim pokaże się ww. wiadomość (liczba sekund, domyślnie 15);
- chat-lang – język domyślnych napisów i wiadomości („pl”, „en”, „de” lub „ru”, domyślnie „en”);
- chat-minimized-with-user-data – wyświetlanie/ukrywanie danych konsultanta w zminimalizowanym oknie czatu („true”/„false”, domyślnie „false”);
- chat-consultant-survey-header – ankieta oceniająca rozmowę będzie wyświetlać się w nagłówku („true”/„false”, domyślnie „false”).
Atrybuty należy umieszczać wewnątrz tagu <script>, pod data-org-identifier=”ID_FIRMY” w formie nazwa-atrybutu=”wartość”.
Livechat — wtyczka na WordPress
Wskazówka: Na WordPress dostępna jest również wtyczka umożliwiająca uruchomienie Livechat’u Firmao.
Korzystasz z WordPressa? Pobierz gotową wtyczkę na swoją stronę www.

W jaki sposób przypisać użytkownika jako konsultanta Livechat’u?
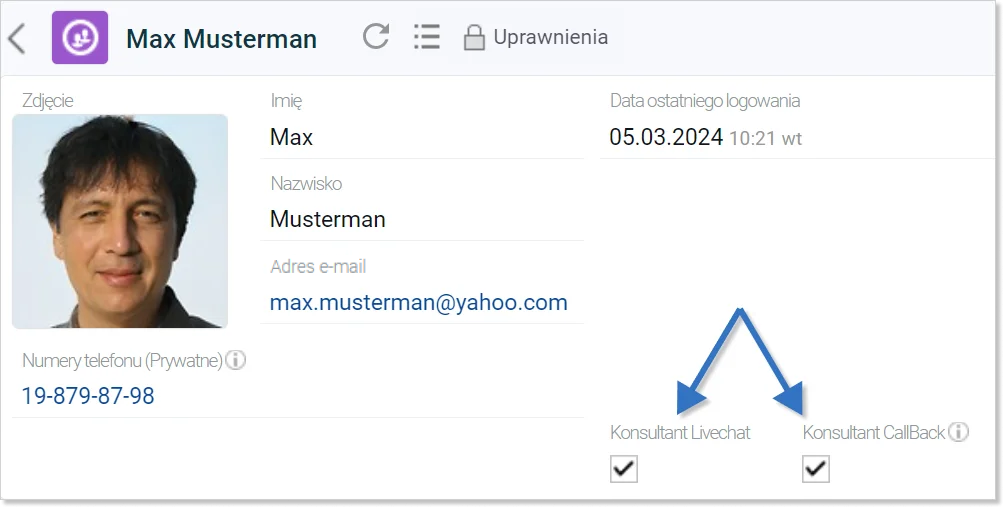
Gdy masz już dodany skrypt na stronie www, możesz zaznaczyć z poziomu szczegółów wybranego użytkownika pole wyboru „Konsultant Livechat”:

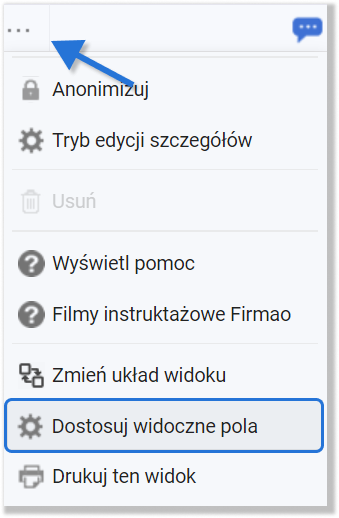
Jeżeli nie widzisz tego pola wyboru, musisz ustawić je jako widoczne. W tym celu, w prawym górnym rogu okna w widoku szczegółów użytkownika, po kliknięciu ikony trzech kropek z listy rozwijanej wybierz „Dostosuj widoczne pola”.

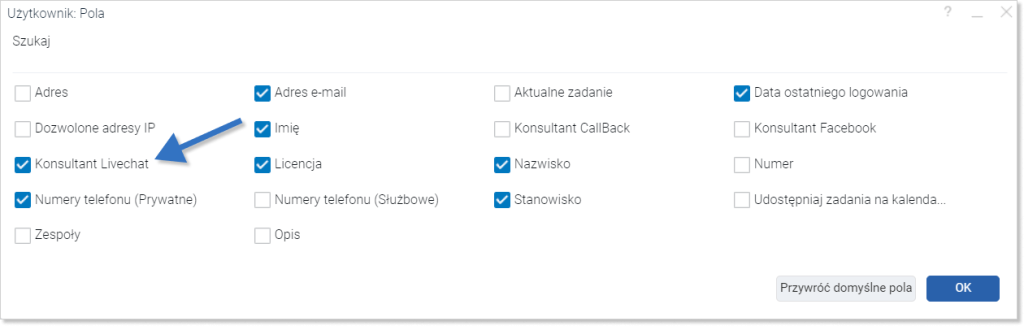
Następnie w wyświetlonym oknie zaznacz pole wyboru „Konsultant Livechat”. W celu zapisania ustawień kliknij niebieski przycisk „OK” w prawym dolnym rogu ekranu.

Powiadomienia dźwiękowe z Livechat
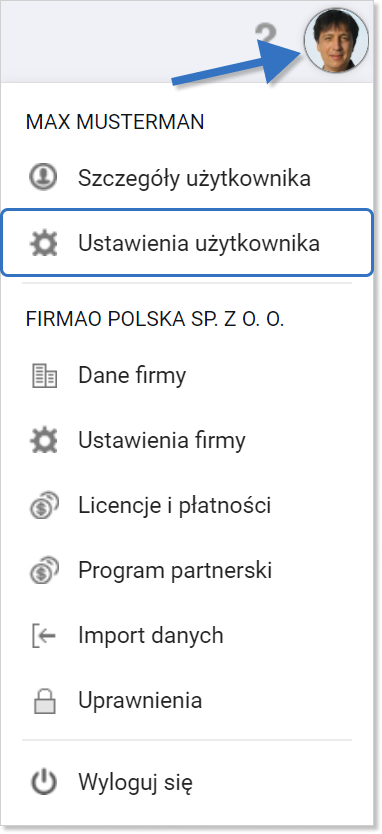
W systemie Firmao możesz włączyć powiadomienia dźwiękowe dla przychodzących wiadomości z Livechat. W tym celu kliknij awatar w prawym górnym rogu i wybierz Ustawienia użytkownika.

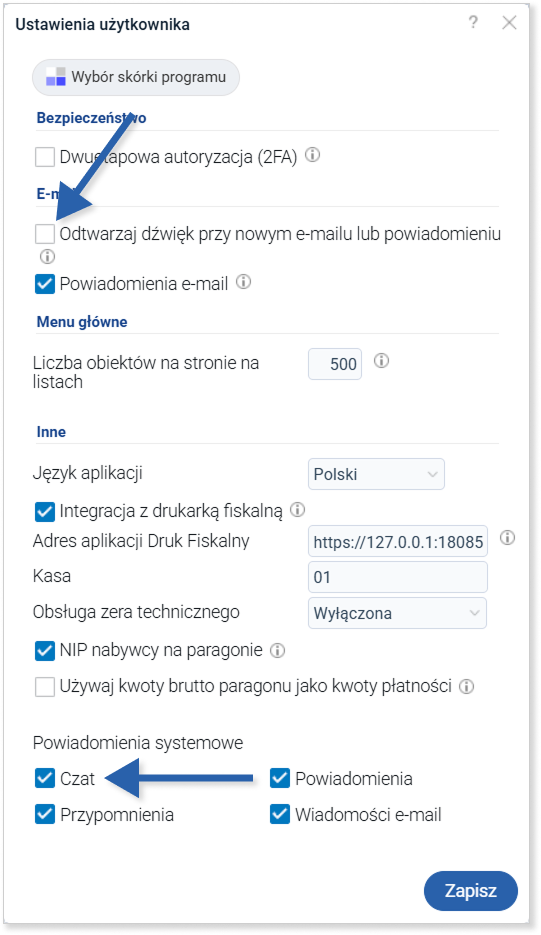
W nowo otwartym oknie zaznacz pola:
- odtwarzaj dźwięk przy nowych e-mailu lub powiadomieniu;
- powiadomienia systemowe – czat.

Kliknij niebieski przycisk Zapisz. Następnie kliknij awatar i wybierz Ustawienia firmy.

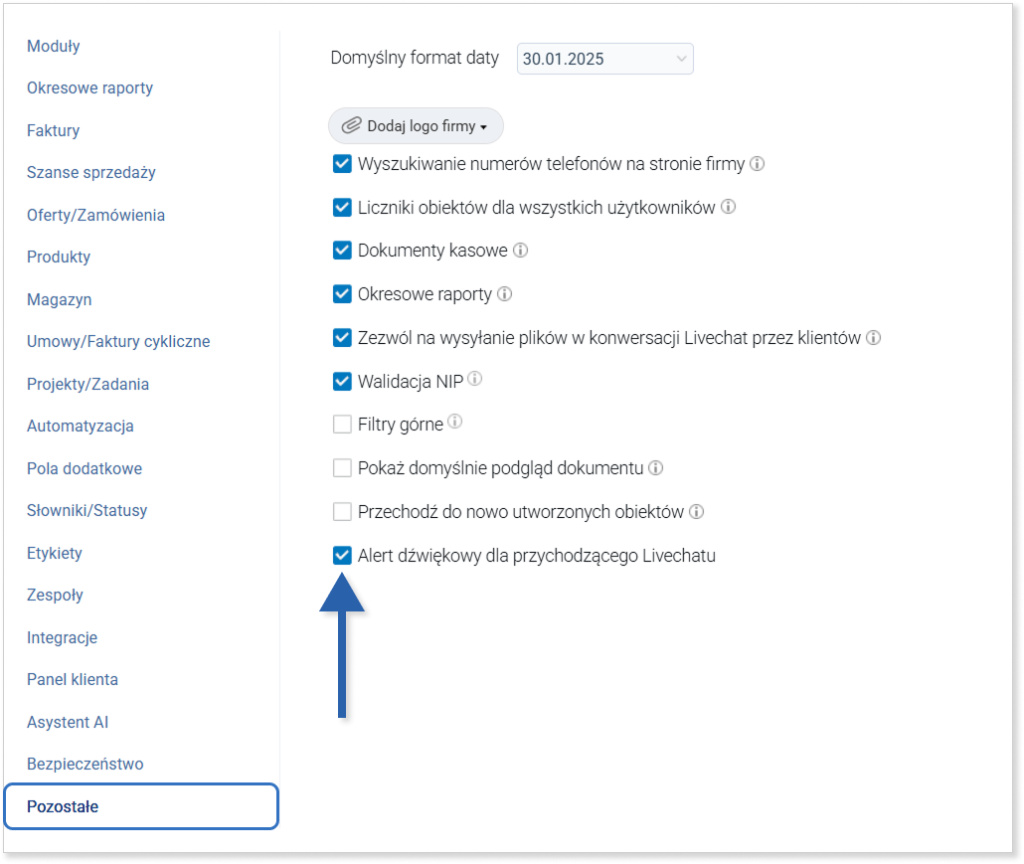
Po lewej stronie wybierz sekcję „Pozostałe”, a następnie zaznacz „Alert dźwiękowy dla przychodzącego Livechatu”. Kliknij „Zapisz” w prawym dolnym rogu w celu zapisania zmian.

Gdzie w systemie pojawią się wiadomości pochodzące z Livechat’u?
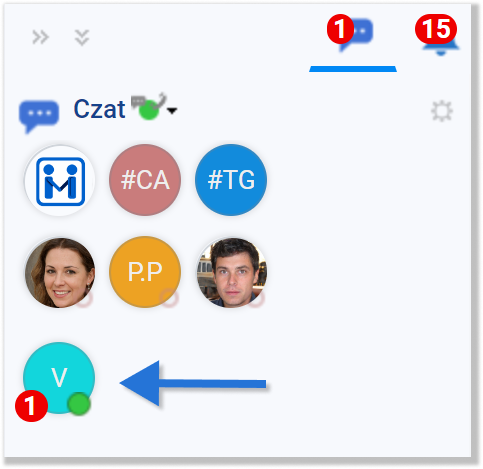
Wiadomości Livechat będą widoczne po prawej stronie ekranu, a dokładniej na liście czatu pod awatarami użytkowników.
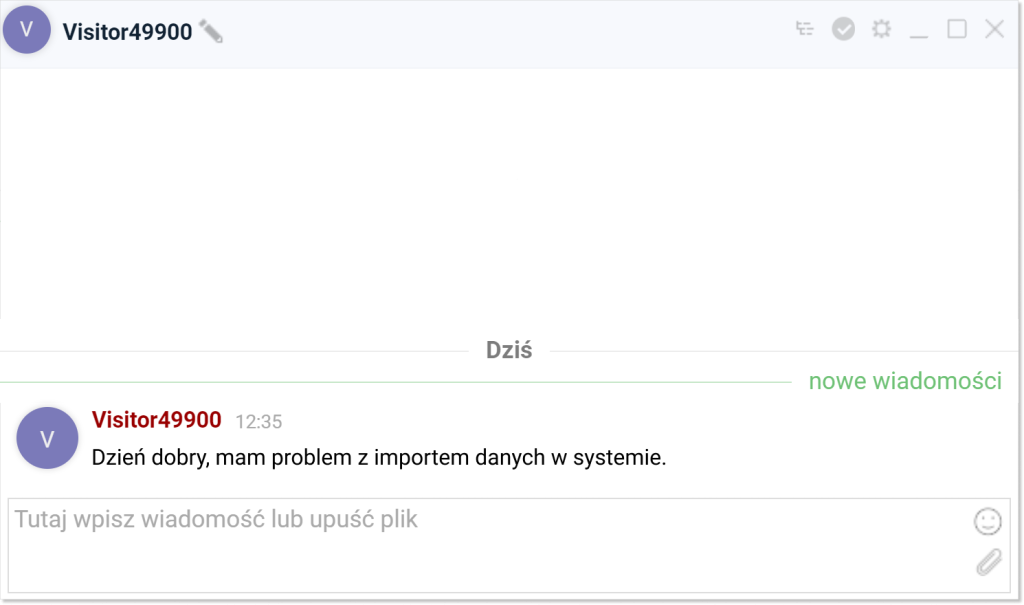
W momencie otrzymania wiadomości Livechat w widoku czatu pojawi się nowa ikona „Visitor” (gdy mail podany przez osobę, która do nas napisała, nie jest przypisany do żadnej firmy w systemie) lub pierwsza litera nazwy firmy, która do Was napisała (gdy mail podany przez osobę, która do nas napisała, jest przypisany do firmy w systemie).
Okno czatu pojawia się u wszystkich użytkowników, którzy są przypisani jako konsultanci. Po rozpoczęciu rozmowy, ikona czatu z danym klientem pozostanie tylko u tego użytkownika, który jako pierwszy kliknął ikonę czatu.

Okno wiadomości Livechat
W momencie kliknięcia ikony nowego czatu zostaniesz przekierowany do okna rozmowy z klientem.
Widok okna może być wyświetlany na dwa sposoby (w zależności od wybranej wielkości czatu, której zmiany zostały opisane w instrukcji „Czat firmowy w systemie Firmao”):

W jaki sposób przypisać wiadomość do firmy?
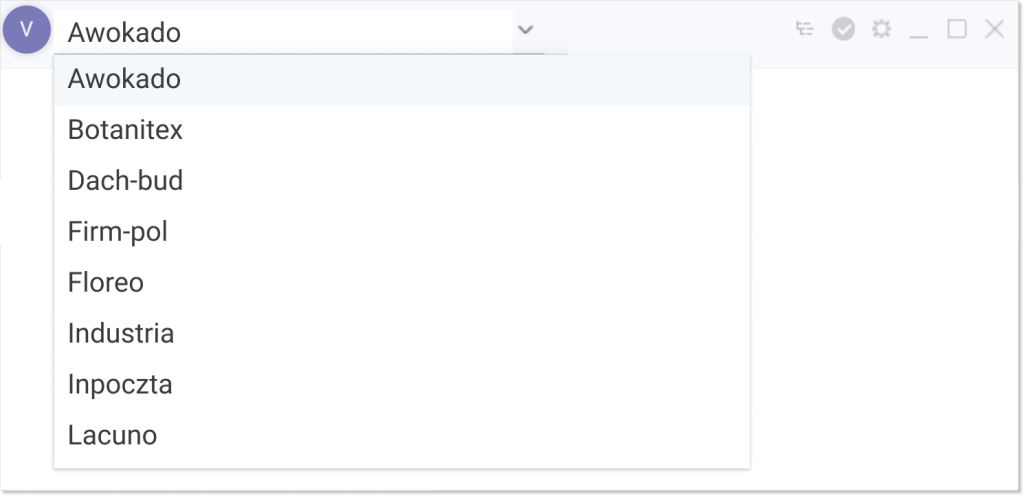
Jeżeli osoba, która do Was napisała podała maila, który nie jest przypisany do żadnej firmy w systemie lub jest przypisany do błędnej firmy, możesz zmienić nazwę wyświetlaną w oknie rozmowy. Po najechaniu na nią kursorem myszki pojawi się ikona ołówka ![]() , której kliknięcie daje możliwość przypisania firmy do klienta.
, której kliknięcie daje możliwość przypisania firmy do klienta.


Natomiast w nawiasie znajduje się link do podstrony, z której napisał klient.

W jaki sposób zdefiniować gotowe odpowiedzi do konwersacji Livechat?
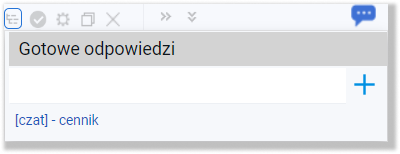
W prawym górnym rogu okna wiadomości Livechat znajdują się funkcjonalne ikony.
Pierwsza z nich daje możliwość wklejenia do czatu gotowych odpowiedzi:

Gotowe odpowiedzi w systemie Firmao zdefiniujesz za pomocą szablonów e-mail, o których więcej informacji znajdziesz w instrukcji „Szablony e-mail”.
Ważne! Dostęp do szablonów livechat jest możliwy dla użytkowników z aktywną licencją Enterprise lub Supreme.
W jaki sposób zmienić konsultanta danego czatu?
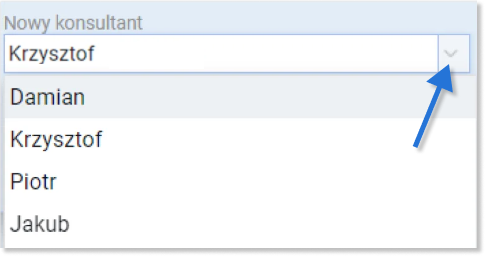
Ikona koła zębatego pozwala przepiąć czat do innego konsultanta Livechat’u. Po jej kliknięciu wyświetli się lista z wyborem konsultantów, którzy są aktualnie aktywni:


Gdzie znaleźć wszystkie konwersacje Livechat?
System Firmao umożliwia podgląd rozmów Livechat, które zostały przeprowadzone przez wszystkich konsultantów w danej firmie.
Możesz je sprawdzić na trzy sposoby:
- klikając w ikonę koła zębatego
, która znajduje się w prawym górnym rogu czatu (po prawej stronie ekranu);
- z widoku szczegółów danej firmy;
- z modułu „Konwersacje Livechat” w menu głównym.
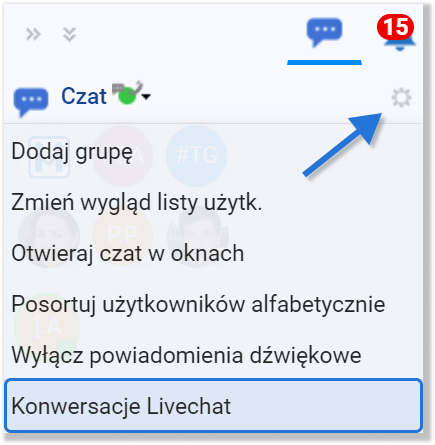
Przejście do historii Livechat’u z ustawień listy czatu:

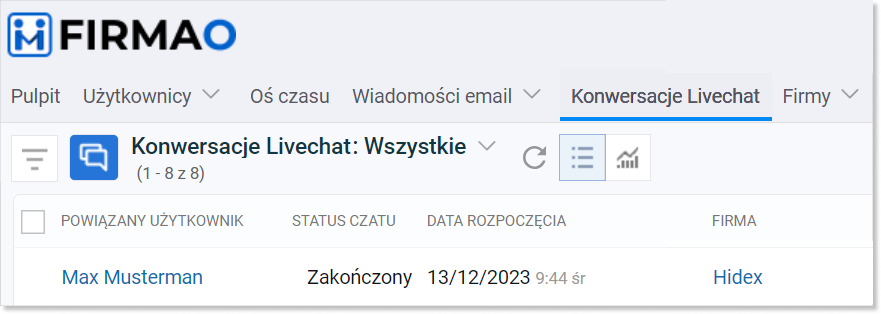
Przejście do historii Livechat’u z modułu „Konwersacje Livechat” w menu głównym:

Zakładka „Konwersacje czat” w widoku szczegółów firmy:

Domyślnie w widoku konwersacji czat w szczegółach firmy masz podgląd poniższych informacji:
- numer konwersacji;
- data rozpoczęcia czatu;
- firma, której dotyczyła rozmowa;
- czasy odpowiedzi (pierwszy czas odpowiedzi, średni oraz najdłuższy);
- długość rozmowy;
- ilość wiadomości;
- ocena pracy;
- powiązany użytkownik, czyli pracownik, który odpowiedział na czat. Przypisanym użytkownikiem będzie osoba, która zakończyła rozmowę nawet jeśli w trakcie rozmowy konsultanci przepinali czat między sobą;
- źródło.
Wskazówka: Możesz dostosować, które kolumny z powyższych będą widoczne w widoku listy konwersacji Livechat. W tym celu przejdź do dostosowywania widoku kolumn.
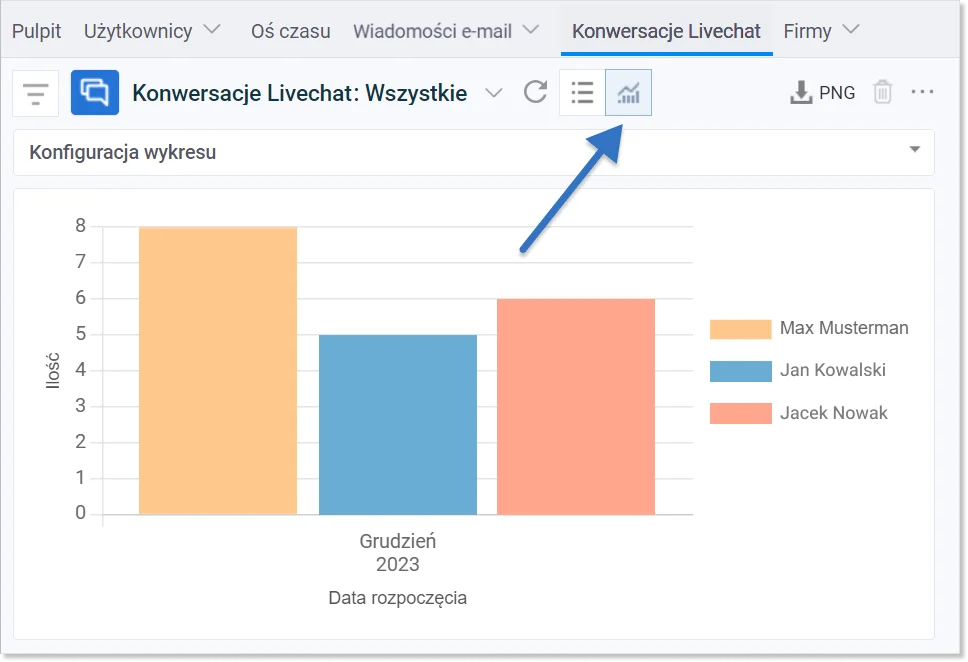
W jaki sposób wygenerować wykres dotyczący konwersacji Livechat?
Ważne! Poniższa część instrukcji dotyczy jedynie użytkowników z licencją Enterprise lub Supreme.
Z poziomu Konwersacji Livechat masz możliwość wygenerowania wykresów. W tym celu kliknij ikonę wykresu „Analizy”, dostępną obok ikony „Widok listy”.

W razie problemów z konfiguracją Livechat’u dział wsparcia Firmao odpowie na Wasze pytania pod numerem +48 22 300 1111 lub pod adresem mailowym kontakt@firmao.pl.
